

- STANDARD NOTES DARK THEME HOW TO
- STANDARD NOTES DARK THEME FULL
- STANDARD NOTES DARK THEME FOR WINDOWS 10
I’m still trying to figure out how to make this more workable on iOS, since that’s where it makes the most sense. It can also export PDFs, Rich Text and HTML with a variety of themes and the ability to customize with CSS. It’s currently rolled out to Office Insiders and will be available for all users over the next few weeks. extensions for standard notes from GitHub that enable advanced markdown features and themes. If you’re editing on an iOS Dropbox or iCloud-capable application, you can even preview iOS work on your Mac as the document syncs back to the cloud. Which is the best alternative to awesome-standard-notes. If you’re editing Markdown, there’s a great Mac app called Marked that previews your work, updating every time you save. themeclassic() A classic-looking theme, with x and y axis lines and no gridlines. thememinimal() A minimalistic theme with no background annotations. Also, you can restart the Notepad++ application with the changes still present. Once you are ready with the final settings, click on Save & Close button to apply the changes. Useful to make thin coloured lines pop out. It will improve the dark theme on Notepad++ accordingly. themedark() The dark cousin of themelight(), with similar line sizes but a dark background. If you Tweet me and tell me I forgot something, I’ll know you didn’t read this. Note that this theme has some very thin lines. Be sure to include contact info! You forgot about… Standard web UI components such as data tables, widgets, forms. Corrections welcome, just use the same form and edit only affected fields and/or add a note at the bottom. Dark themes can be stylish, dramatic, and elegant, but crafting them comes with many.

If you’re the developer of an iOS text editing app (or a dedicated user), just use the submission form to request a listing. This tool is only useful if it’s accurate and up-to-date. App details below the chart are pulled live from the App Store API. Clicking a feature header at the top will filter to show only apps that have that feature. Holding down command while hovering over the body of the chart will highlight the current row, and clicking a row will highlight it permanently. In which Erik waxes poetic on his long history going to the dark side of Visual Studio and talks about the lesson learned about supporting user preference.
STANDARD NOTES DARK THEME FULL
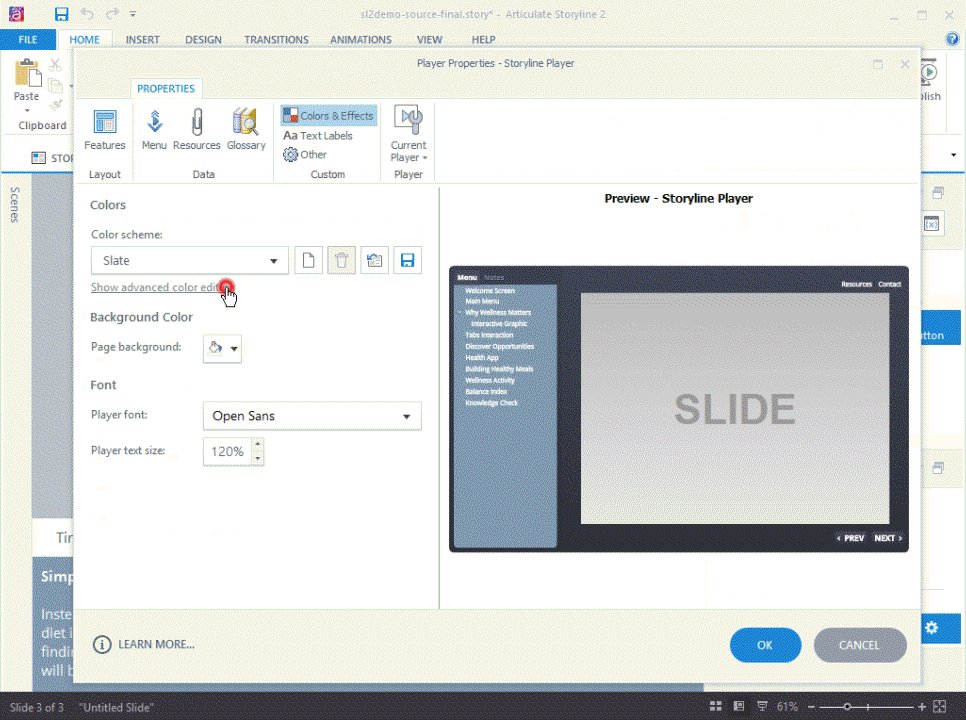
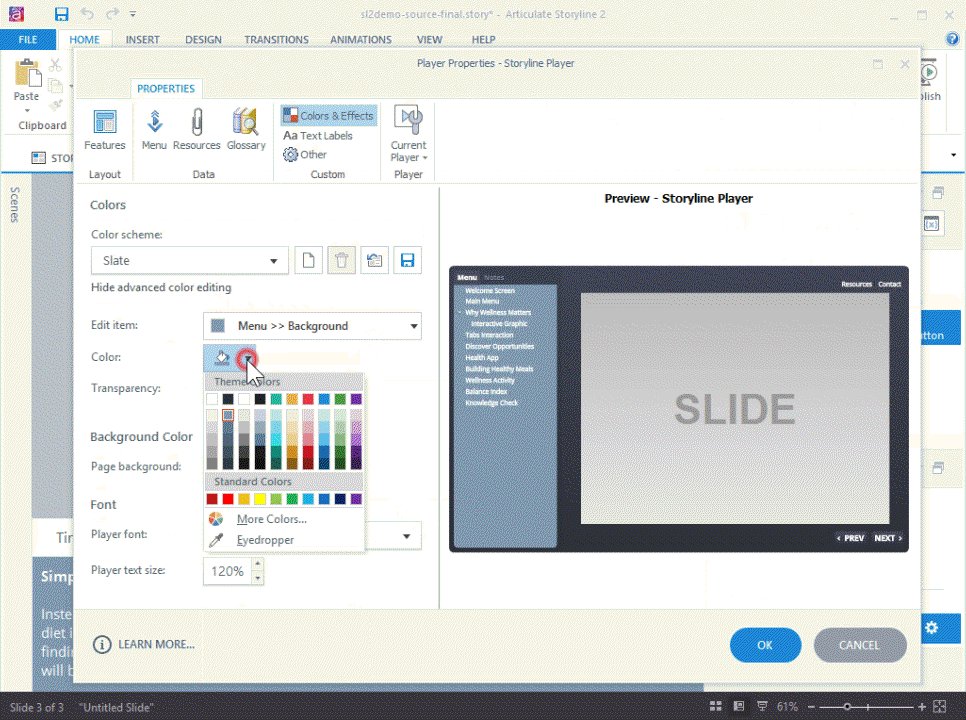
Hover over an app’s title in the chart to see additional features which might not be included in the default criteria, and click the app name to scroll to its full data block. Select the Dark option from the drop-down menu under the Choose your color section. To enable Dark Mode, head to Settings > Personalization > Colors.
STANDARD NOTES DARK THEME FOR WINDOWS 10
Every editor is geared toward a slightly different purpose, with their own strengths and focus. Enable Dark Mode for Windows 10 Settings and Apps. It’s meant to help you find the most useful way to write, code or take notes for your personal needs. The information was initially compiled by the web community on an open Google spreadsheet. This is a feature comparison of text editors on iOS. Welcome to iTextEditors The iOS Text Editor roundup


 0 kommentar(er)
0 kommentar(er)
